Tutorial Koneksi Database MySQL dan PHP Pada Halaman Web
Tutorial Koneksi Database MySQL dan PHP Pada Halaman Web
Tulisan ini dibuat untuk yang
baru mau memulai membangun web dinamis. Masih dasar sekali. Tools yang saya
gunakan : Notepad++, XAMPP dan browser (saya pakai Mozilla). Tutorial ini
sementara hanya untuk menampilkan data tabel dari database yang telah dibuat ke
halaman web. Semoga bermanfaat.
1. Pastikan
semua software yang dibutuhkan sudah
terinstall dengan baik dan benar
2. Set
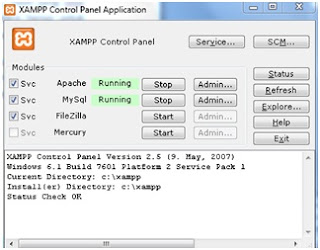
port XAMPP agar tidak berbenturan dengan aplikasi lain. Pastikan Apache dan
MySQLnya dalam keadaan aktif (klik start).
Idealnya, posisi XAMPP control panelnya seperti screenshot berikut :
3. Mulailah
dengan membuat sebuah database dengan phpMyAdmin dengan mengetikkan url ini
pada browser http://localhost/phpmyadmin/
(Saya membuat database dengan nama “penjualan”) lalu klik button create.
4. Berikutnya,
buatlah tabel dalam database yang telah dibuat sebelumnya. Saya membuat tabel “Barang”
dalam database “penjualan”, dengan detail tabel seperti berikut ini :
5. Sampai
pada tahap ini, pembuatan database dengan sebuah tabel didalamnya sudah
selesai. Kita dapat menambahkan tabel sesuai dengan kebutuhan web atau sistem
informasi yang akan dibuat. Langkah berikutnya adalah menyiapkan file php untuk
menghubungkan database dengan halaman web. Ketikkan kode program berikut,
kemudian simpan dengan nama koneksi.php
6. Pada
halaman web, saya hanya ingin menampilkan data nama barang, harga dan keterangan
saja (namaitem, harga, keterangan).
Ketikkan kode program berikut, lalu simpan dengan nama tab.php bagian terpentingnya saya blok (bagian koneksi sampai
dengan menampilkan nama barang, harga dan keterangan). Selebihnya hanya kode
untuk tampilan saja, terdiri dari judul dan tabel barang.
Kurang jelaskah
bagian yang saya blok? ini ya kodingnya…
include "koneksi.php";
while($baris=mysql_fetch_array($a)){
?>
7. Hampir
selesai, sekarang yang tidak kalah penting adalah masalah penyimpanan filenya.
Kedua file yang telah dibuat tadi harus disimpan dalam folder htdocs. Carilah folder XAMPP (saya ada
di drive c: ), kemudian buka folder htdocs. Dalam folder htdocs ini,
buatlah sebuah folder untuk menyimpan pekerjaan kita tadi (file koneksi.php dan
tab.php). Saya membuat folder dengan nama “coba”.
Dalam proses pengembangannya, kita dapat menyimpan semua file yang dibutuhkan
dalam web seperti gambar, audio atau video dalam folder ini agar tak terpencar
dan lebih mudah dalam pengerjaannya.
8. Selesai
sudah, silakan dicek hasilnya pada browser dengan mengetikkan url berikut http://localhost/coba/tab.php









Komentar
Posting Komentar